
代码与设计结合可以带来强大的力量!此插件引入了CSS来控制设计,利用好可以大大提升设计效率与精确性。
插件介绍:
- 文本编辑器
程序员和web设计师都很擅长使用文本编辑器。在工作中,我们大部分时间都是在用文本编辑器。只要设计程序还在文本编辑器里边跑,程序员就得一直等着码代码调整设计元素,就像进行网页设计一样。上周,在用Sketch制作UI模型的时候,我决定不能再等下去了。于是就着手开发一个插件,将样式表整合到Sketch 3工作流程中。
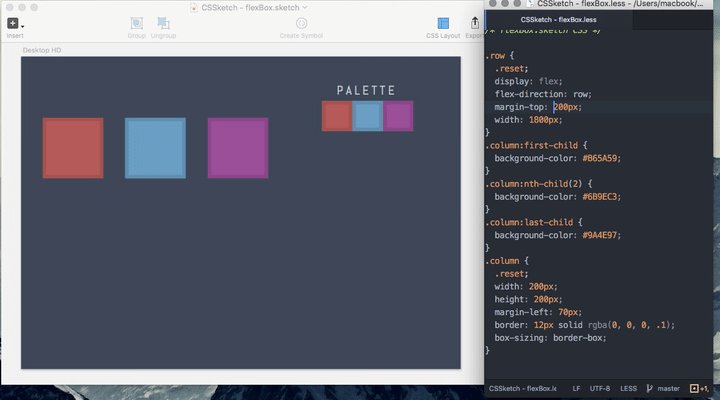
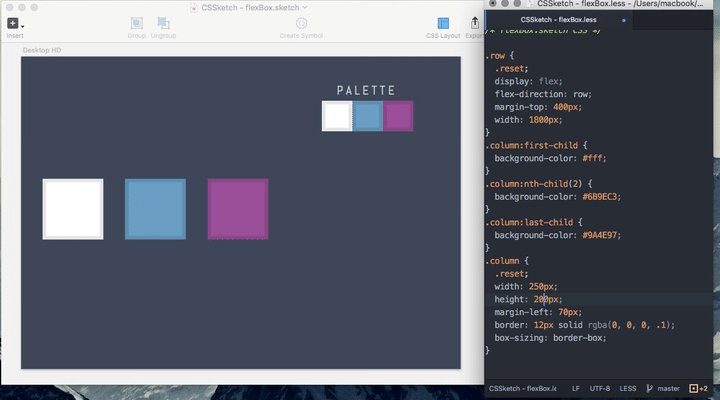
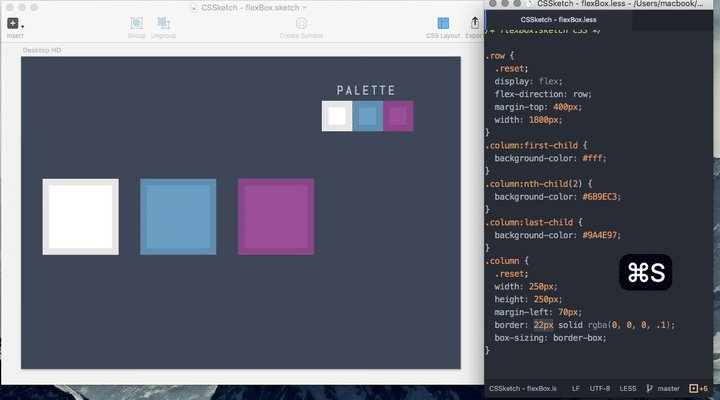
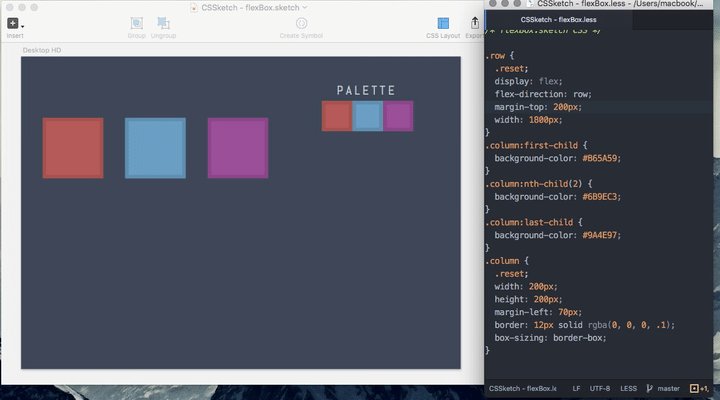
今天,我很自豪地推出 CSSketch,一款开源的Sketch CSS插件。
- 样式表
我想能使用一些复杂的选择器,基于层名称、子层和母层等的那种。我也知道开发一个自定义CSS解析器是一项很繁重的工作,所以我把它转包了出去。Webkit,和Safari、Google Crhome一样的浏览器,能够完美地处理所有的CSS规则。将其整合到CSSketch中,我可以全心地专注于编写插件其他部分的代码(这部分比编写CSS解析器有趣多了)。
如果你之前曾做过网页设计的话,那么设计配上样式表你会感觉特别自然。只需要每页选择一次样式表文件,之后,文件中就会自动更改。
插件语言:
- 英语语言(English)
更新日志:
- CSSketch v1.1
©共享素材,请勿商用