插件安装:
- 下载并解压
HandyMenu-SketchPlugin-master.zip - 双击
HandyMenu.sketchplugin完成安装 - 重启 Sketch 后使用
插件使用:
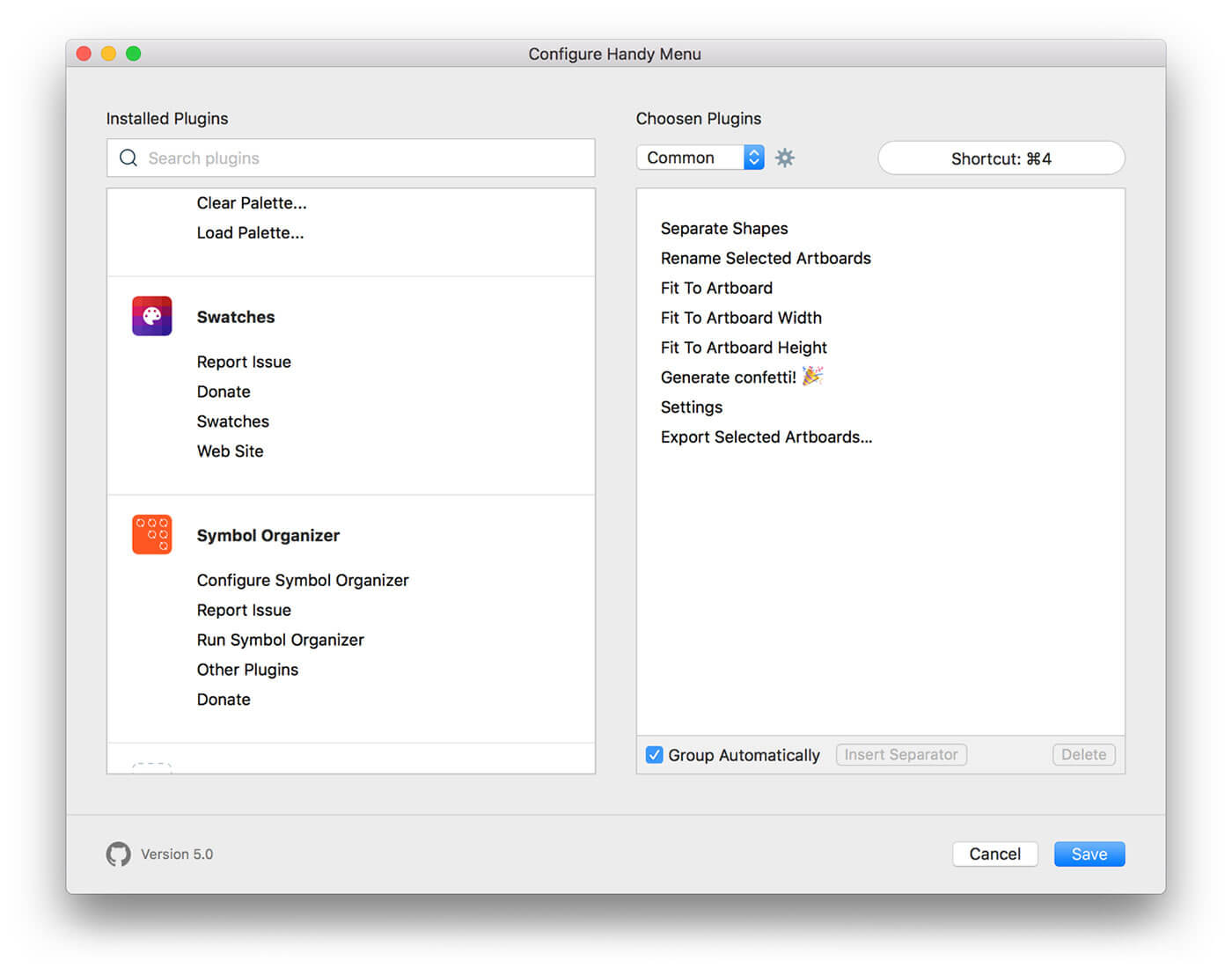
执行 Plugins > Handy Menu > Configure Handy Menu 在弹出的对话框选择所需的插件菜单并将它们拖到列表中 / 双击进行快捷菜单配置

不要忘记为此集合指定快捷键
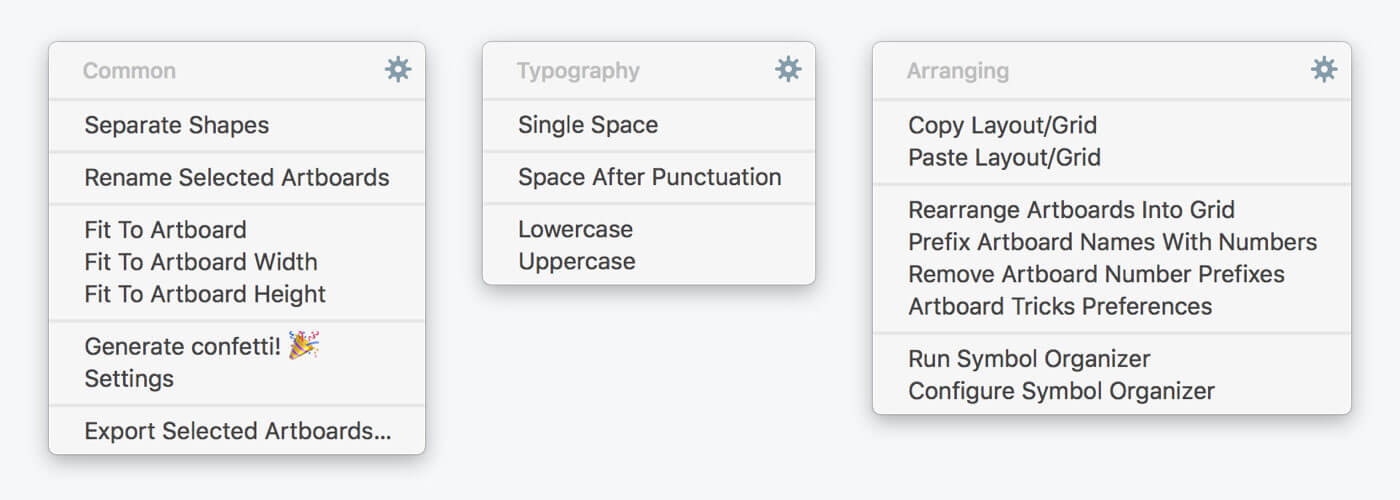
集合
可根据需要创建任意数量的集合,重命名它们并指定不同的快捷方式(点击对话框齿轮按钮可重命名当前、添加和删除集合)

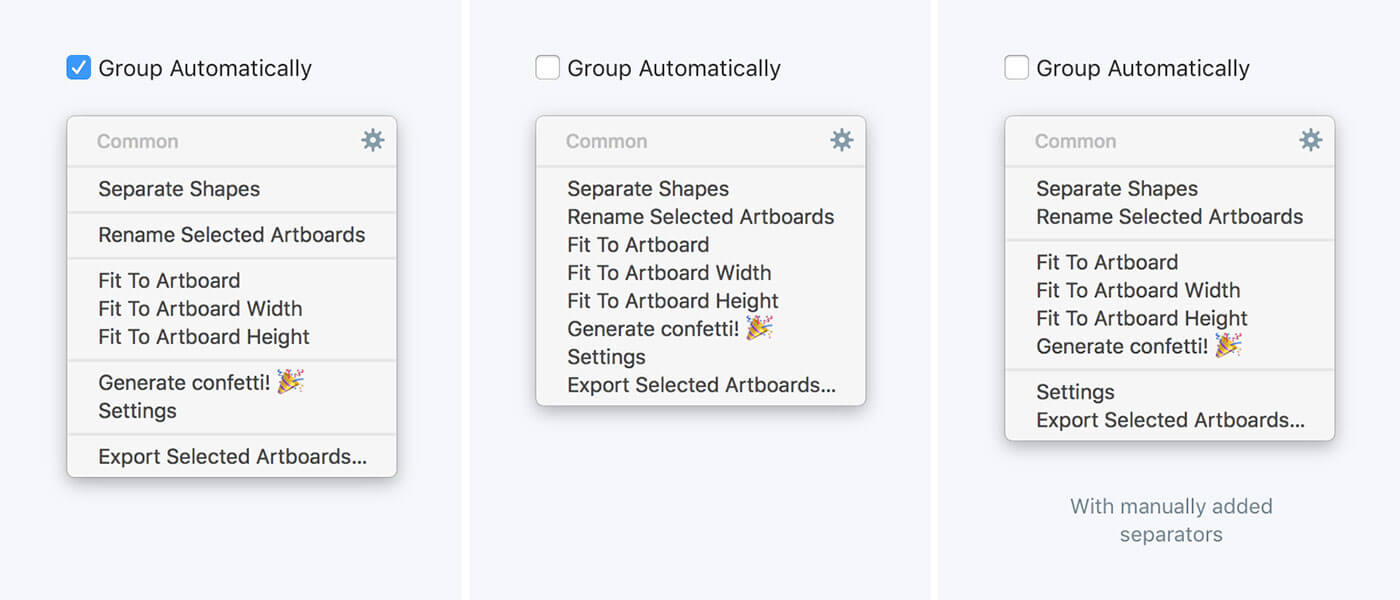
分组
默认情况下,菜单的命令由插件自动分组。但可手动将它们分组,关闭对话框设置中的 自动分组 复选框即可

关闭自动分组功能后,可点击 Insert Separator 添加命令间分割线
插件语言:
- 英语语言(English)
更新日志:
- Handy Menu v5.2
©共享素材,请勿商用

