
软件介绍:
Framer Studio for mac是Mac os平台上的一款功能非常强大的Mac开发软件, Framer Studio for mac可以方便的让设计师把 Photoshop 或 Sketch 里的设计图导入到 Framer.js 里面,而这次 Framer Studio 的发布,让这一创作过程更加简便了,极大了方便了设计师。

总体使用体验:
1. 对视觉设计师没那么友好
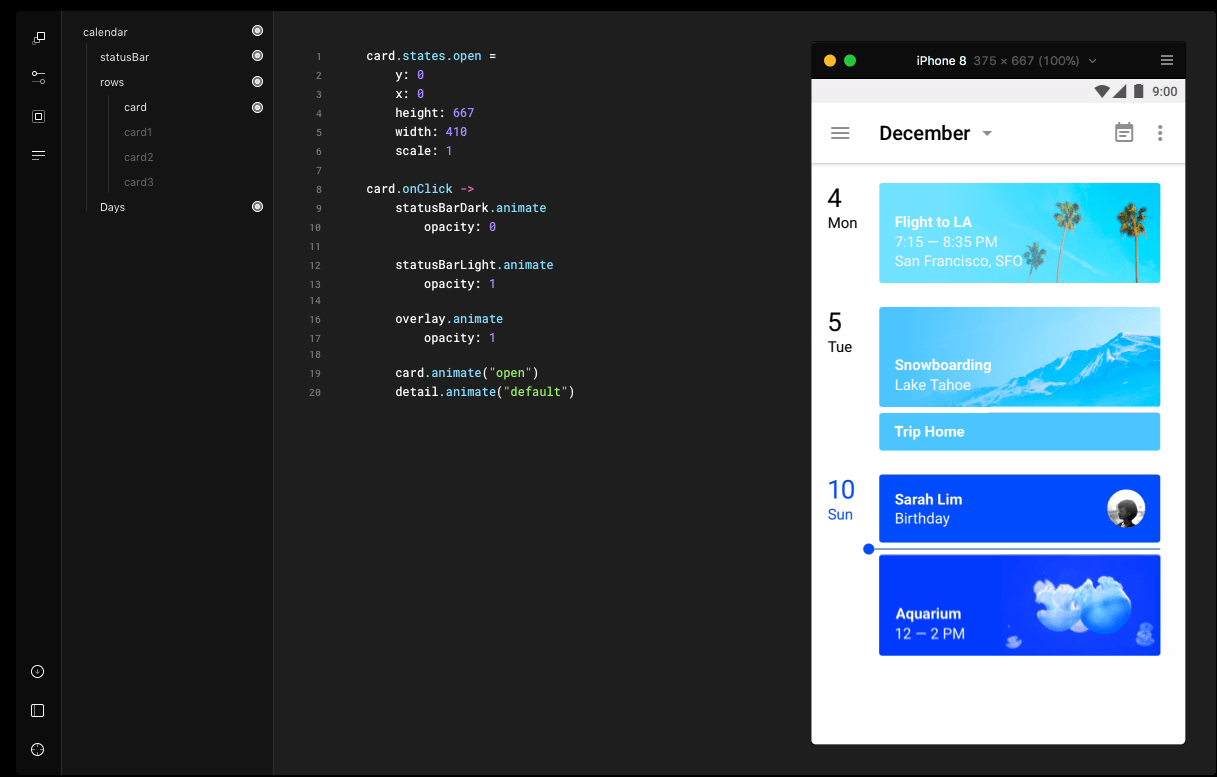
eeee虽然 Framer X 已经从界面上抛弃了代码,看起来像是一款专注设计的工具了,但仔细用下来发现,如果你想创建高度可定制化的灵活组件,只有手写 React 代码一条出路……而更糟的是,之前对于没接触过代码的设计师只需要上手相对简单的 CoffeeScript 和官方提供的语法就够了,而现在则是要学原生的 JavaScript ES6,TypeScript,React 和 CSS 等等,恐怕很多人看到这里已经在心里默默放弃了……

2. 对全栈设计师和前端(UI)工程师非常友好
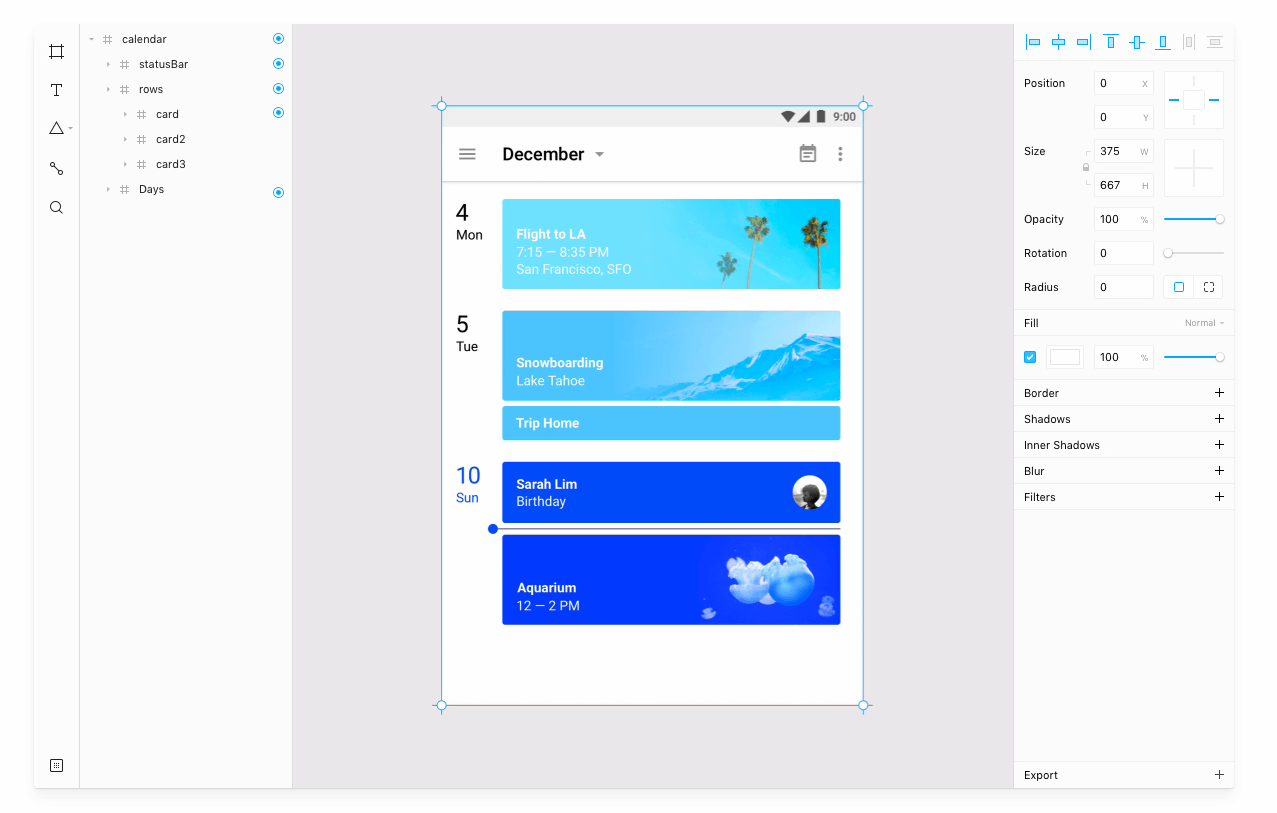
其实很多会写代码的设计师通常并不喜欢用传统的设计软件画图,因为很慢很麻烦,而是喜欢在浏览器里面直接用 HTML 和 CSS 配合一些很成熟的框架直接手写 demo,从这个角度讲,Framer X 可以说是非常完美的工具了。而对于前端工程师或 UI 工程师来说,我想未来肯定会有一大波人热衷于写 UI 组件发布到 Framer Store,在短短几天内测期间,已经有很多实用的组件发布了。而且相比 Sketch 的插件生态,毕竟写 UI 组件肯定比写插件门槛要低很多,人人都可以写出很漂亮的 UI 组件。
3. 对交互设计师和产品经理非常友好
可以想象到,未来组件越来越完善的时候,通过 Framer X 可以非常方便的拼出一个高保真、可交互、完全真实数据的原型图,或者说就是最终设计稿。不仅视觉设计师,交互设计师,对任何角色的人来说都很容易上手。
通过新版 Framer X 的设计和功能上可以感受到,Framer 团队无非是想表达一个核心理念:设计就是代码,代码就是设计。两者是互通有无并且可以完全打通的。这也是近几年国外互联网公司积极推动的事情。但同时这里面也有个很大的坑,就是 Framer X 仅支持 React,如果你的团队前端技术栈也是 React 还好,如果不是怎么办?如果你更喜欢用 Vue 呢?难道要写两遍前端代码?显然是不现实的。
总的来说,Framer X 是一款非常另类且极具颠覆性的设计工具,至于能不能流行甚至普及开来,前景可能并不乐观。也许很多小而美的团队会比较愿意接受并尝试,但对于大部分公司和团队来说,学习和切换整个工作流的成本都非常高。很多问题如果解决不了,也许未来只会沦为一款快速制作高保真原型的交互设计软件。
4. 相关资源
视频教程:https://www.youtube.com/playlist?reload=9&list=PL9p5auxyrweNVMAzsrEd9DmsM25U8ij1M
官方案例:https://framer.com/x/examples
官方文档:https://framer.gitbook.io/framer/
软件兼容性:
- OS X 10.12或更高版本
软件语言:
- 英文语言(English)