Radius是一个开源工具和库的集合,帮助您加速自己的设计系统。工具的选择、它们的组成和一组基本组件将指导您如何构建基于约束的系统。
为什么选择Radius?
从头开始构建一个新的设计系统并不容易!利益相关者经常被决策疲劳所压垮——选择框架、库、工具和架构。Radius消除了构建设计系统的猜测工作,减少了开始工作所需的风险和工作量。您可以从今天开始构建高质量、经过充分测试的堆栈。
基于七年的体验设计和开发工作,包括横跨多个品牌和语言的全球设计系统。Radius还以建立具有单一品牌和语言的设计系统为基础,以最大限度地提高未来的灵活性以及由此带来的相关市场和客户中心。
Radius包括:
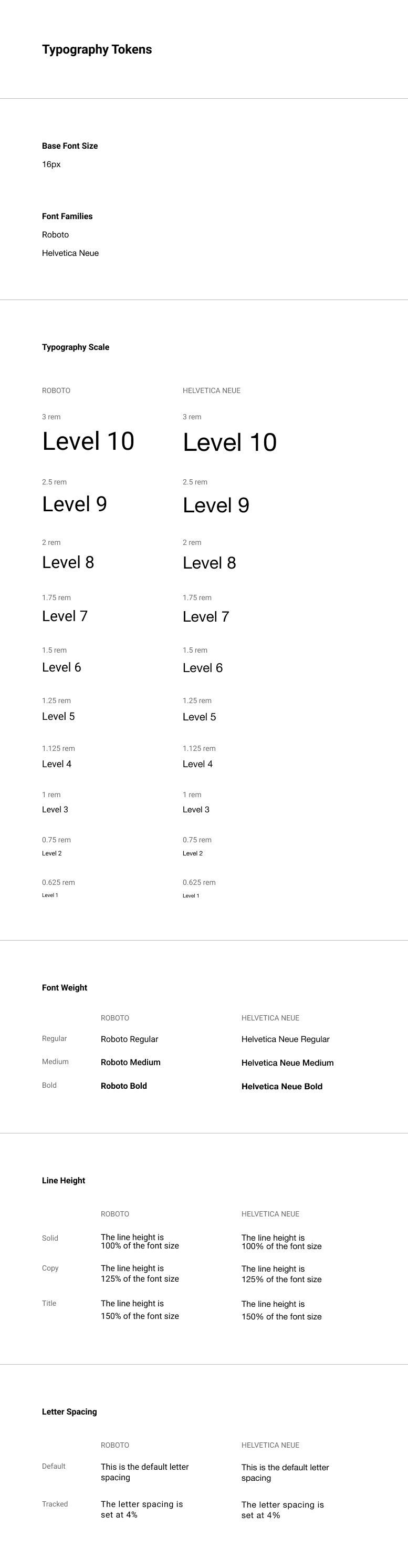
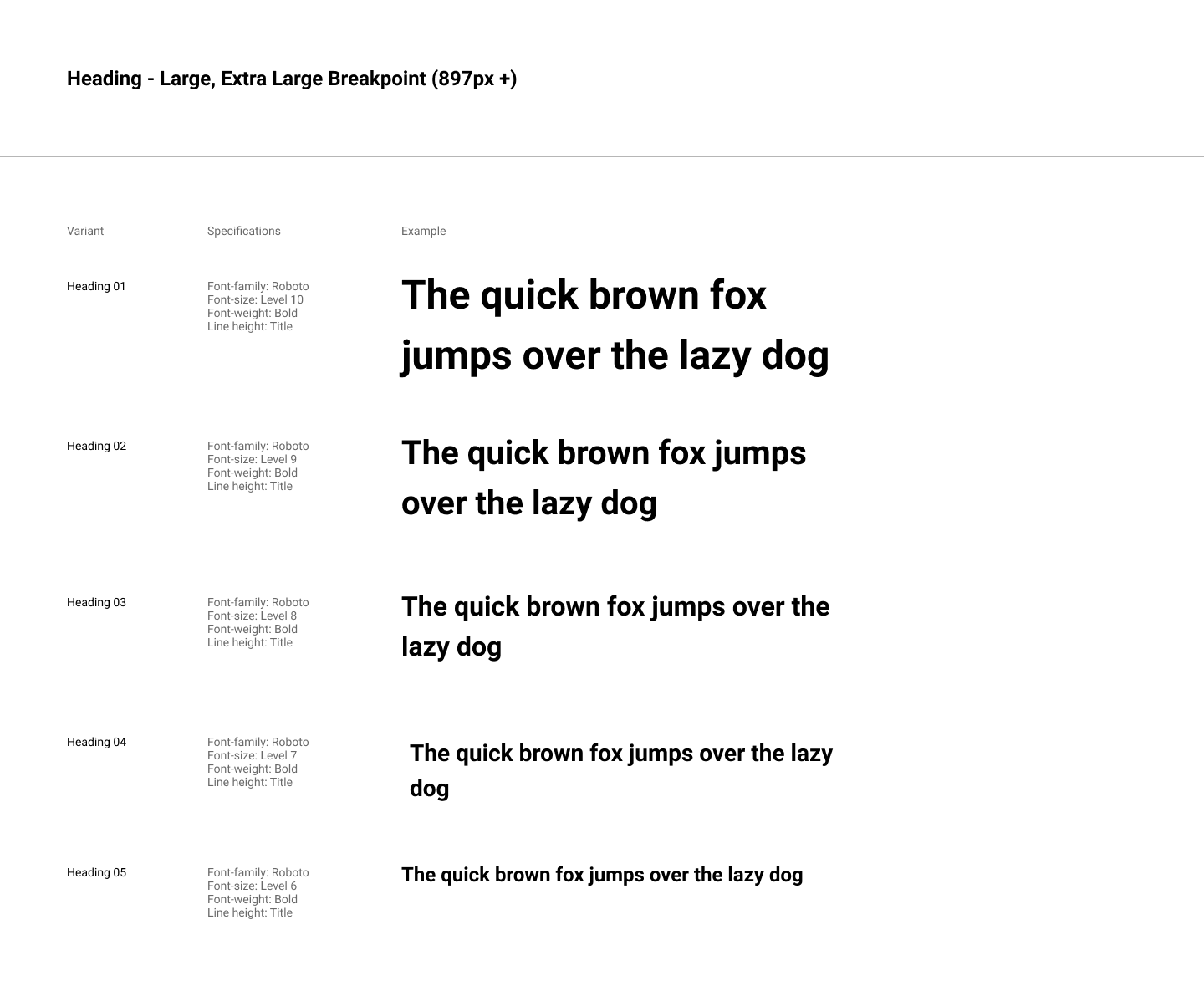
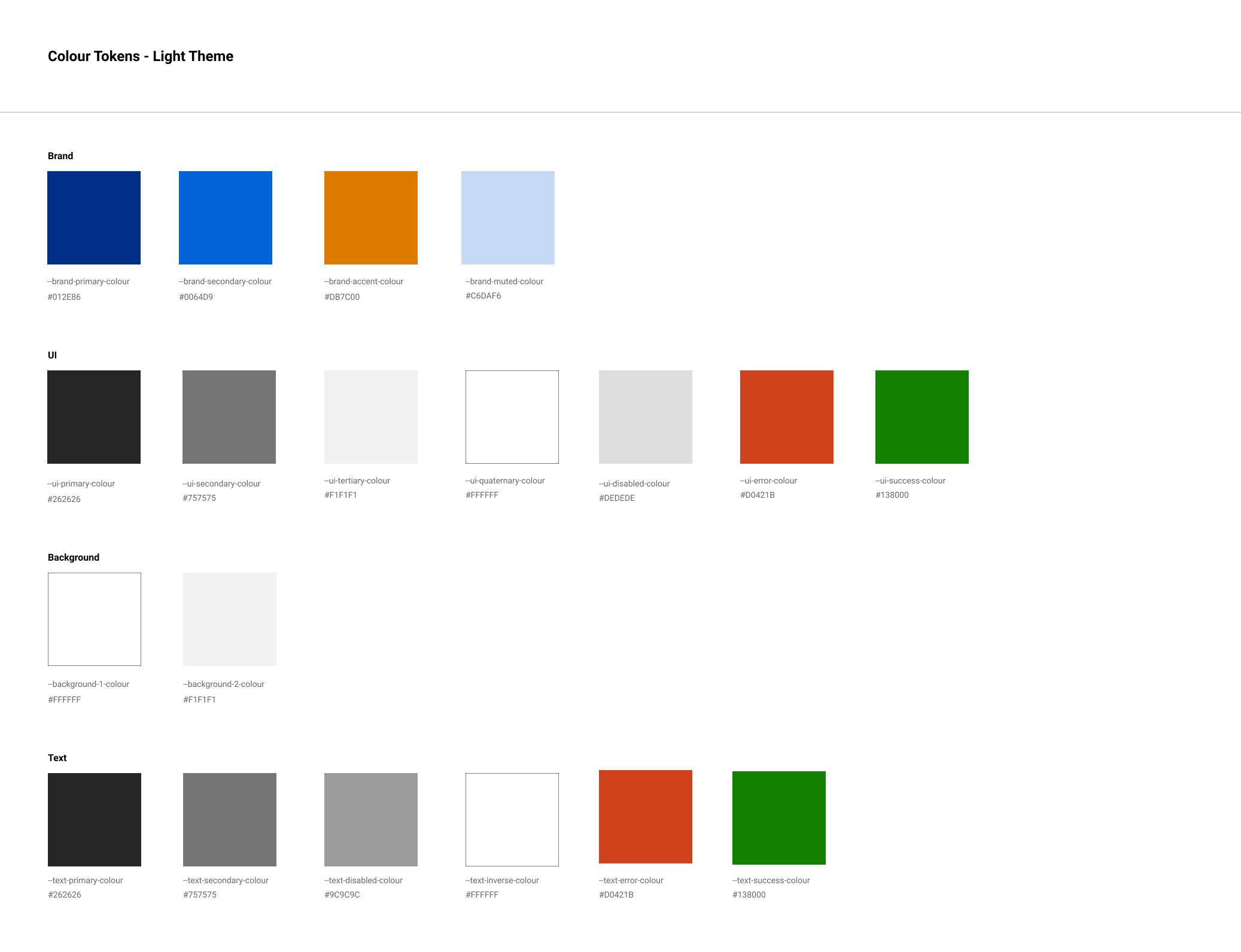
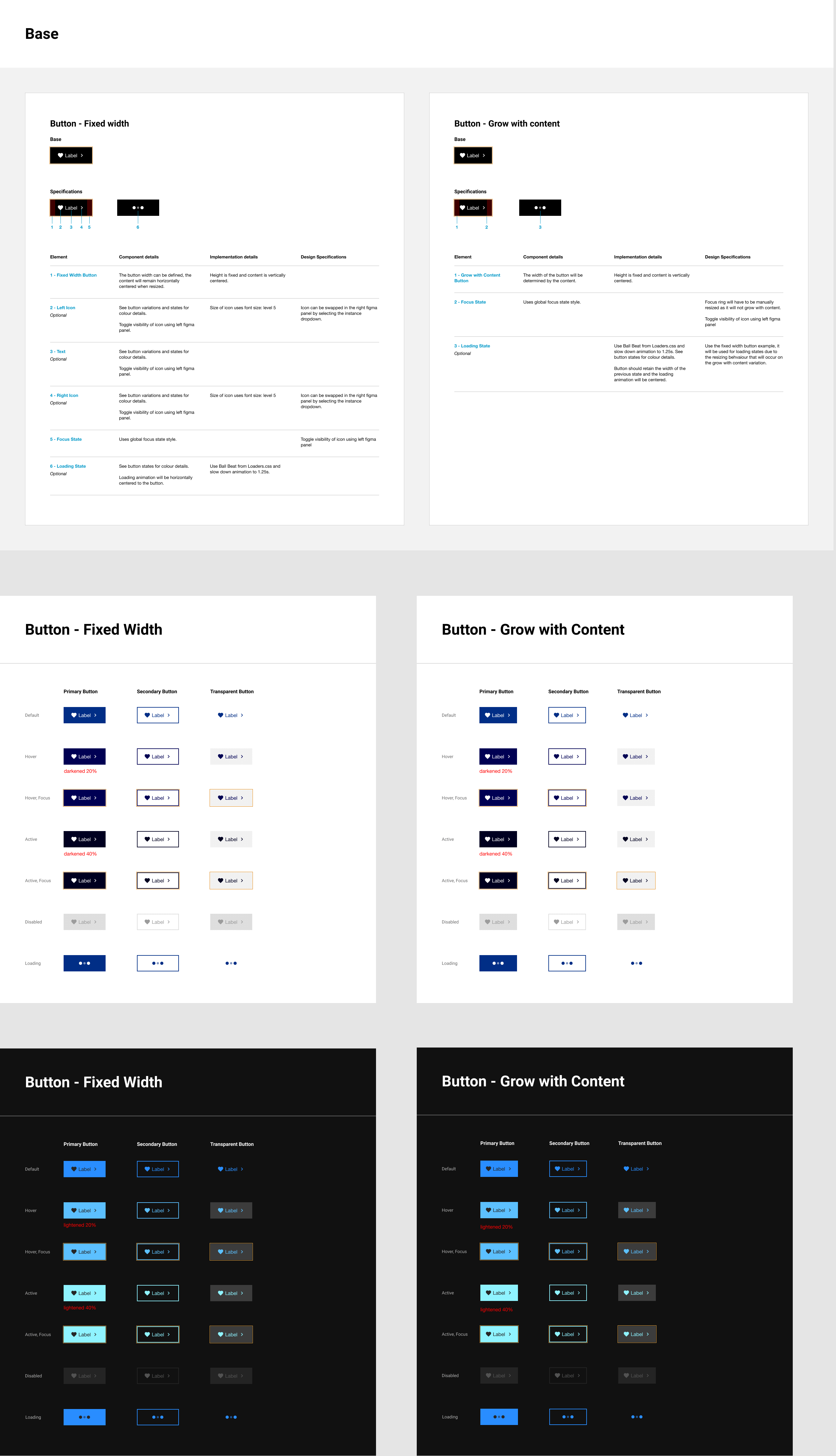
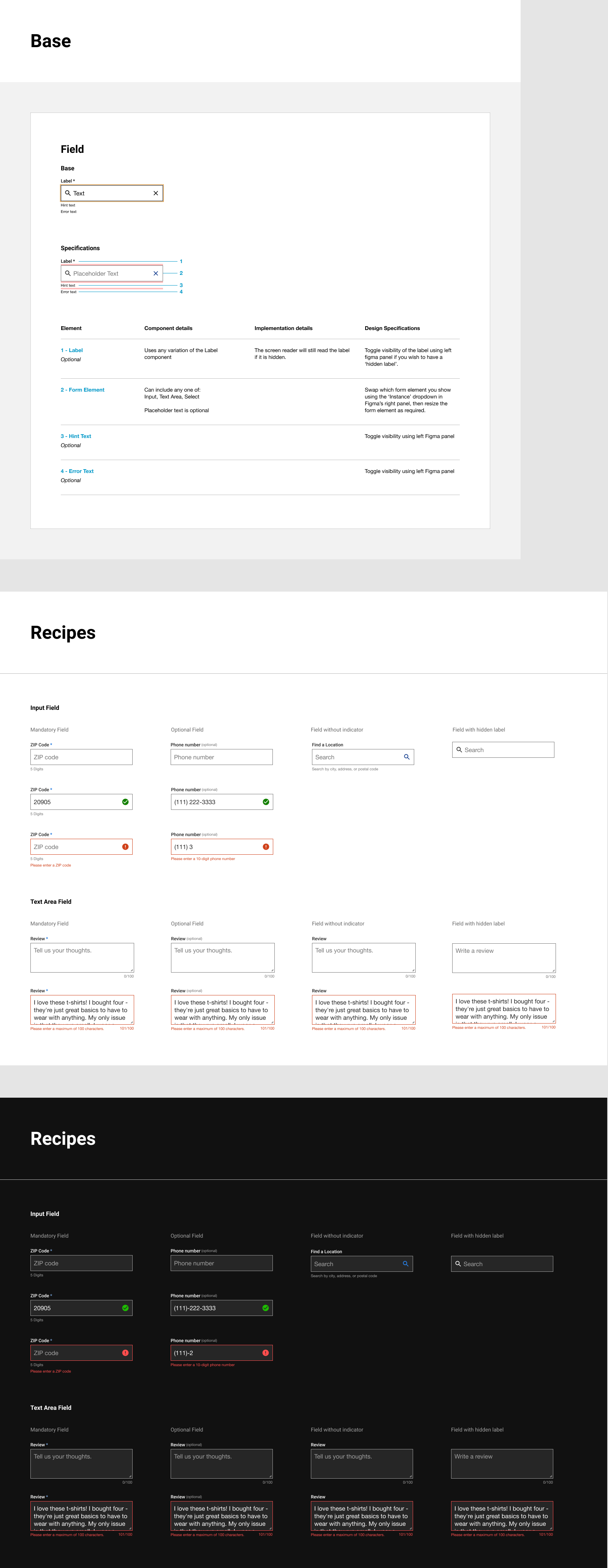
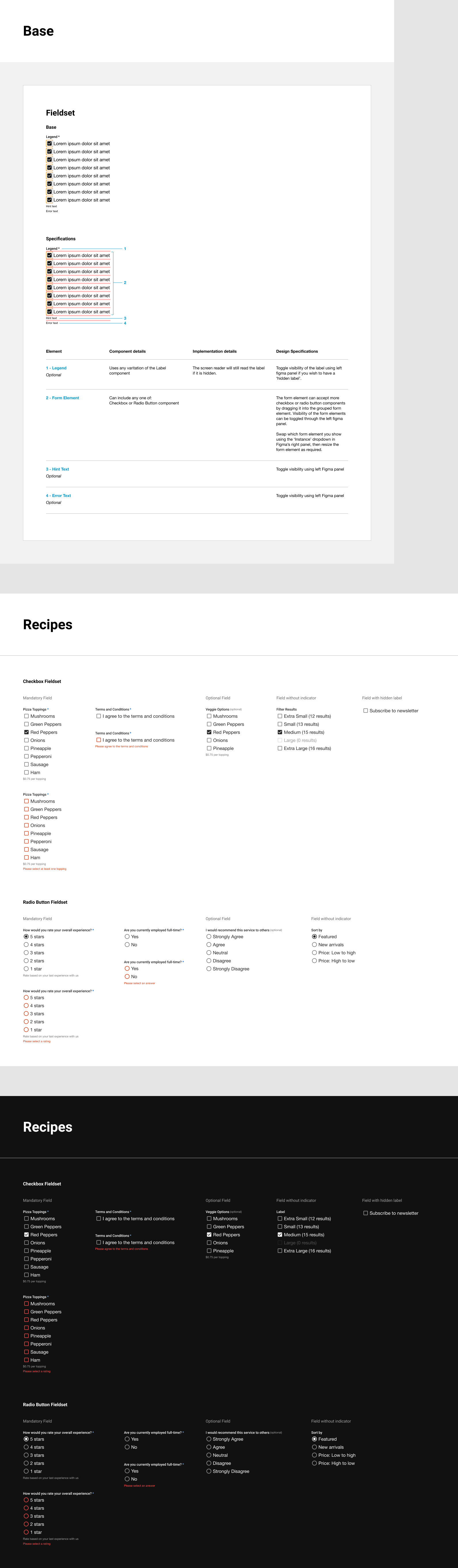
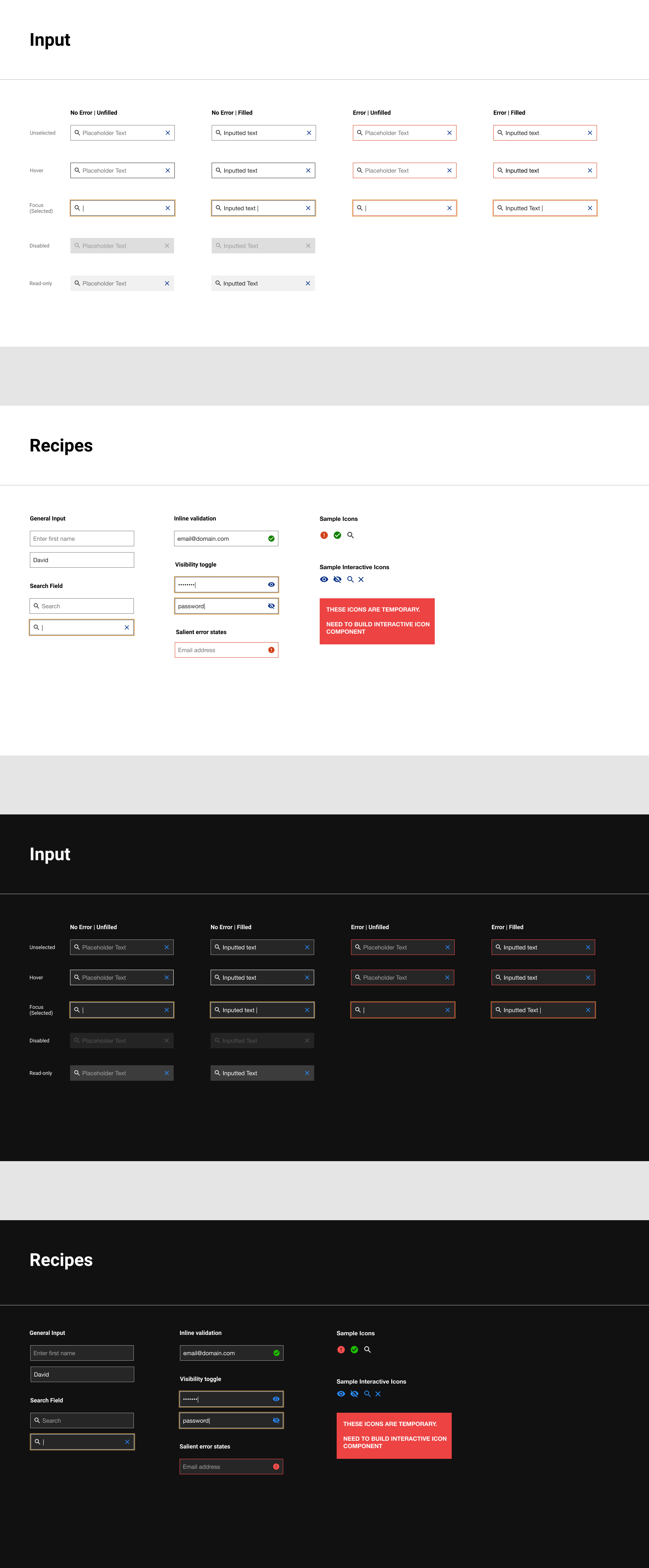
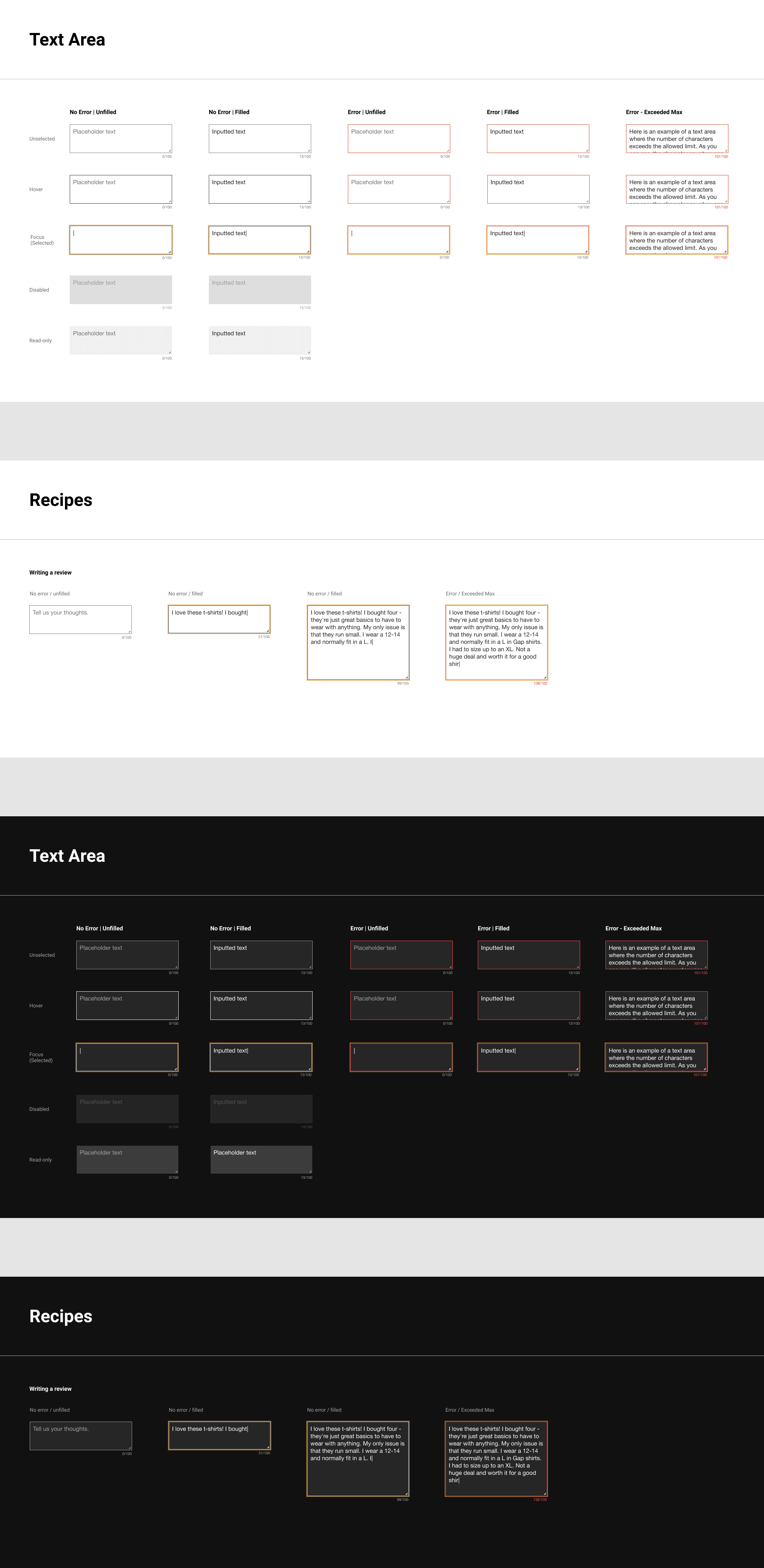
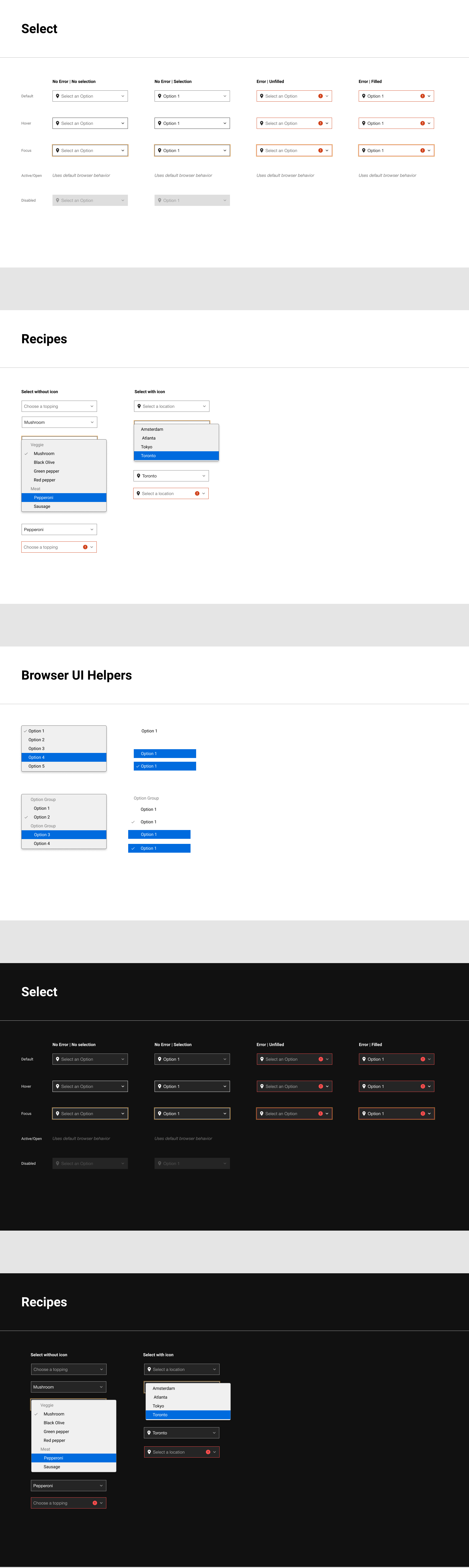
设计工具包
在图中建造和维护。它包括一组基本组件和一个参考体系结构。组件库
使用TSDX引导,镜像Figma组件,并使用Typescript、React、Styled System和Styled components构建文档和沙盒
Storybook充当开发人员沙箱和文档平台。测试、构建和部署
Coloric运行可视化回归测试,CircleCI运行所有其他形式的测试,Netlify将Storybook构建并部署为静态站点。内部协调和信心
早期决策和调整是长期设计系统成功的最重要因素。









©共享素材,请勿商用